こんにちは、齋藤です(プロフィールはこちら)
この記事は「WordPressの初期設定」についてまとめています
WordPressでブログを開設するまでの手順は下記の記事にまとめています
WordPressブログを開設したら早速、初期設定をやっていきましょう
WordPressはカスタマイズ性が高いブログが作れますが、それゆえに「どう設定していいかわからない」という人も多いはず
そんな人向けに書いていきますので、ブログを作ったばかりの今のタイミングで全部終わらしちゃいましょう
とりあえずこの記事通りにやってもらえれば、いっぱしのWordPressブログになります。あとは記事を更新してコンテンツを入れていくだけですね
よくわかんない部分もあるかとは思いますが、とりあえずこの記事の通りにやってみてください
一度やってみれば感覚がつかめますから、あとはあなたの好きにカスタマイズするのも良いでしょう。といってもこのブログと同じ設定になりますからそれで十分だと思いますが。
WordPressの一般設定
では早速、設定していきましょう。記事を読みながら設定してくださいね
「読んだ後でやろう」はだめですよ。絶対めんどくさくなるから(苦笑)
まずは一般設定からです。ここは簡単なので5分で終わらしちゃいましょう。
設定から一般をクリックします
このような画面にいきます
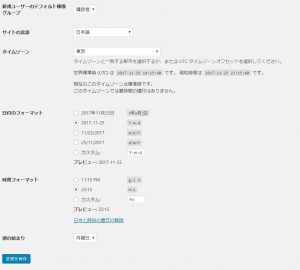
ここで触る項目は5つ
・サイトのタイトル→ブログ上部、検索結果にでるブログのタイトル
・キャッチフレーズ→ブログ上部、検索結果にでるブログの説明
・メールアドレス→通知がほしいアドレスを入力
・日付のフォーマット→お好みで
・時刻フォーマット→お好みで
入力したら画面下の「変更を保存ボタン」を押しておきましょう。
コメントを管理するディスカッション設定
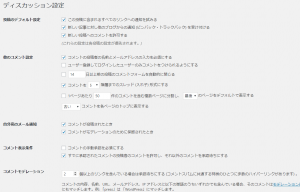
次にディスカッションの設定です。これはブログ訪問者のコメント管理のことです
デフォルトのままでも構いませんがブログの見栄えにも関わるので、自分好みに設定しておきましょう
ちなみにコメントできないようにすることも可能ですので、そのあたりもお好みで選んでください
このブログではこんな感じに設定してあります。
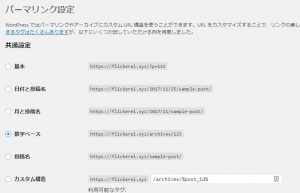
よくわからないけど重要なパーマリンク設定
「パーマリンク」というのはよくわからないと思いますが、簡単に説明しておくと、記事それぞれのURLの形式のことです
https://flickerei.xyz/archives/58
この赤文字の部分です。ここの設定は重要なので忘れずにやっておいて下さい
後で変えるのは実質無理な箇所で、記事投稿する前に決めておかないととんでもなくめんどくさいことになります。一度決めたら変えてはいけません。
色々いわれていますが、個人的には「数字ベース」でいいと思います。アドレスすっきりしますしね
というわけで数字ベースを選んで変更を保存しておきましょう。
ブログの見た目を決める「テーマ設定」
次はブログの見た目を決めるテーマの設定をしていきましょう
テーマは外観から変更可能です
WordPressには様々なテーマがありますが、無料のテーマであれば検索して追加することができます
しかし、テーマは必ず有料のものを使いましょう
これから本気でブログを育てていきたいのであればテーマは有料のものにするべきです。無料のテーマは所詮無料レベルであり、WordPressでブログをするのであれば有料テーマ、というのはもはや常識となっています
ブログを本気でメディアとして使っていくなら、最初から有料テーマ買っとけばよかった!と後で後悔することになりますよ。
WordPress有料テーマのメリット
テーマのコンセプトによりますが、有料テーマのメリットはこんな感じです
・設定するだけで見やすい、安っぽくない、かっこいいデザインになる
・SEO対策が無料テーマよりも優れている
・レスポンシブデザインに対応している(スマホから見た時に自動で最適化される)
・特殊な表示や独自の機能が備わっているテーマもある
・ショートコードなどが使えてカスタマイズの幅が広がる
・一度買えばずっと使える(価格はテーマによるが1万円~3万円くらい)
僕も美容室のブログは最初は無料のテーマで作成してたのですが、うまく望む形にできないし、安っぽくなってしまいました
しかし、有料のテーマであれば簡単にかっこよくできますし、テーマ独自の機能などもあり管理者側、ユーザー側どちらも便利です
自分のイメージに近いテーマを使えば無駄な作業やバグ対応をすることなく、簡単にブログを作れてしまうのが有料テーマ。有料テーマって上級者向けのイメージがあるかもしれませんが、パソコンがよくわからない人ほど有料テーマを使うべきと言えます
人気のあるブログで無料テーマ使ってるのって多分ないと思うんですよね。それくらい有料テーマは一般化しています。
オススメのWordPressテーマ
僕がオススメするのは「TCD」という会社のテーマです
テーマを導入する時に色んな有料テーマを見ましたが、個人的に一番よさそうだったのがTCDのテーマでした
【TCDの特徴】
・テーマのデザインが非常に良い
・テーマ数が多いので必ず気に入るテーマがある
・ブロガー向け、飲食店向け、美容室向けなど、テーマが用途別にあり選びやすい
・使いやすく高機能
・開発やアップデートがよく行われており、安心
・テーマを変える時にTCDのテーマであればスムーズに変更できる
・価格も高くない
パっと思いつくだけでもこれくらいの特徴があります。
TCDのサイトでブログデザインを確認しよう
どのテーマを使おうか?はTCDのサイトで確認して決めましょう
人それぞれ用途や希望のデザインがありますから、難しく考えずにピンとくるものを選ぶのがオススメです。
TCDのサイトに行きテーマ比較ナビをクリックします →クリックでTCDのサイトへ
ジャンル別テーマをクリック
それぞれの項目をクリックすると下に該当するテーマがでてきます
ちなみにこのブログのテーマは「MAG」です(現在はMuumに変更しました)
シンプルなテーマで見やすく、カスタマイズ性は高くないですが設定も簡単です
このブログはそこまで複雑なデザインはいりませんし、これくらいのシンプルさのほうが見やすいのでMAGにしました。
TCDのテーマ購入後の導入方法はこちらの記事を参照してください
MAGからMuumに変更した時のやり方はこちらでまとめていますので、テーマを変更する場合は参考に。
WordPressをより便利にする「プラグイン」の導入
最後にプラグインの導入です
・一般設定
・テーマの設定
・プラグインの導入
この3つが終われば初期設定は完了となります
プラグインとはスマホでいう「アプリ」のようなものをイメージしてください。WordPressは色んな機能を追加することができるようになっています。
例えば下記の画像をクリックしてみましょう
大きくズームされましたよね
「この画像の大きさじゃ数字が見えない、でも大きいとでかすぎて邪魔。クリックして大きくすることはできないかな?」と思って「ワードプレス 画像 ズーム プラグイン」と検索してでてきたプラグインを使っています
こんな感じでWordPressに色んな機能を追加するのがプラグイン。プラグインはかなりの数があり、紹介しているとキリがないレベルです
ひとまずはこのブログで導入しているプラグインを紹介しますが、他にも「こんなことできないのかな?」と思ったらググってみてください。
このブログで使用しているプラグイン
このブログで使用しているプラグインを紹介していきます
それぞれの設定方法はググれば出てきますので調べながら設定してください
プラグインの設定は基本的に簡単なものばかりですのでご安心を。
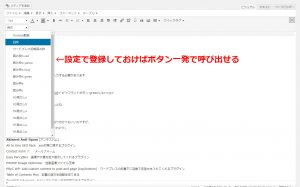
AddQuicktag
一度登録しておいたショートコードやタグ、文章を簡単に挿入する事ができるプラグイン
WordPressではショートコードと呼ばれるものを使うことが出来ます
ショートコードとはこういうもののことです↓
囲み枠a
これを使うためにはこのようなコードを入力する必要があります
<p class=”well”>囲み枠a</p>
<a class=”q_button bt_green” href=”#”>フラットボタン-green</a></p>
しかし、こんなもんいちいち打ってられませんよね
メモ帳に保存しておいてコピペして貼り付けてもいいのですが、毎回そんなことするのもめんどくさいわけです
そこでこのプラグインを使えば、ボタンを押すだけで入力できるようになります
Akismet Anti-Spam
ブログへの迷惑なスパムコメントを判別してくれるプラグインです
WordPressをでブログを運営していると、めちゃくちゃスパムコメントが来ますので必ず導入しておきましょう。
All In One SEO Pack
seo対策に関するプラグインです。これ1つでいいくらい高機能でGoogle Analyticsもこれをつかえば簡単に設定できます
高機能ゆえ、設定がめんどくさいですがググれば設定方法はすぐにでてくるので、誰でも設定できます
これも必須プラグインの1つです。
Contact Form 7
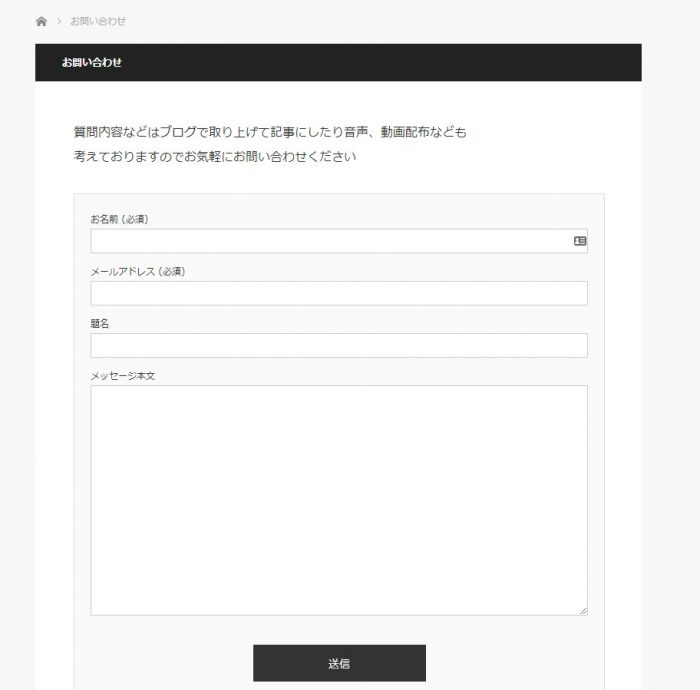
問いあわせに使えるメールフォームを設置できるプラグインです

このようなお問い合わせフォームを設定することができます
メールアドレスを載せておくとスパムメールが来るようになるので、問い合わせフォームが欲しい場合はこのプラグインを入れておけばいいです。
Easy FancyBox
画像を拡大表示してくれるプラグイン、この記事で使いまくってるプラグインですね
画像を使ってなにかを説明する時は便利ですよ。
EWWW Image Optimizer
Webサイトにアップロードした画像を自動で最適なサイズに圧縮してくれるプラグイン
画像を最適化することで画像の容量を小さくし、ブログの表示速度が速くなります
記事が少ないうちは気にならないのですが、記事が増えてくるにつれてブログの表示が遅くなる事がありますが、それを予防するプラグインですね
表示が遅いと観覧率も下がるので必須のプラグインです。
PRyC WP: Add custom content
記事上や下に自動で定型文を入れてくれるプラグインです
毎記事必ず入れておきたい定型文があれるなら、これを使えば自動で入力されます
このブログだと記事冒頭の自己紹介部分がそうですね。
Table of Contents Plus
記事の目次を生成できるプラグインです
設定で生成条件やデザインをいじれることもできます(デザインの変更はやや上級者向け)
TinyMCE Advanced
ビジュアルエディタを拡張できるプラグインです
ツールバーを並び替えたり、機能をふやしたりできます。あると便利なプラグインです。
WebSub/PubSubHubbub
ブログ記事のURLの存在を検索エンジンに通知して、いち早くインデックスしてもらうためのプラグインです
SEO対策系のプラグインですね。記事更新してもGoogleにすぐに検知されるわけではなく、待っていても検知はされますが、いち早く検知されたほうがseo上は有利です
このプラグインを入れておけば記事更新時に自動でGoogleに知らせてくれるようになります。
WordPress Ping Optimizer
WordPressのPing機能は記事を更新するたびに毎回Pingを送信するように設定されています
しかし記事の修正や更新をするたびに何度もPingを送ると、検索エンジンからスパム判定されてしまうおそれがあります。それを予防するためのプラグインです
WebSub/PubSubHubbubとセットで導入しておきましょう。
僕がよく使うプラグインは以上です
あまりプラグインを入れすぎるとバグの原因になったり、ブログの表示が遅くなったりするので便利だからといっていくらでも入れて良いものでもありません
ブログの運営スタイルによって導入するプラグインも変わりますが、僕は今の所ここで紹介したもので十分です。
あとはブログの外観をイジるだけ
ここまで終わればブログはほとんど完成です。ブログのサイドバーの設定や色の変更などを行うだけですね
記事がないと実際の見え方もわかりにくいので、ここまで終わったらとりあえず2,3記事更新してみましょう
その後でサイドバーの設定や色の変更をおこなうとやりやすいと思います
外観の設定はテーマごとに微妙に違いますが、どのテーマも似たような感じで難しいものでなありません。触って覚えましょう。
次の記事では「ブログを運営する前の正しいリサーチ」についての話です
情報発信していくのならぜひ用意しておきたい「ブランドブログ」の作り方はこちらでまとめています



















ランキングからきましたtakeshiです。
最近WordPress使いはじめました。
確かに初心者用の解説ブログ少ないですね。
テーマは無料を使用していますが、有料の方が絶対に良い。
と言う事ですので、有料にします。
参考になりました。また、訪問させて頂きます。
有料のほうがカッコイイし楽ですよまじでw
無料のはクソめんどくさいです。プラグインもいっぱいいりますし