こんにちは、齋藤です(プロフィールはこちら)
この記事ではWordPressのテーマ設定についてまとめています
テーマ設定の前段階の初期設定についてはこちらの記事を参考にしてください
この記事で説明に使うテーマは、このブログでも使用しているTCDの「MAG」です(現在はMuumに変更ずみ)
TCDのテーマであればほとんどの部分は同じなので、記事のとおりに進めてもらえば簡単に設定できます
他社の有料テーマの場合も、基本的な部分は同じなので参考にはなるはずです
TCDのテーマには専用のマニュアルサイトがあり、細かい部分の設定はそちらを見てもらう方が分かりやすいので、この記事では全体の流れをつかんでもらうような感じにしていくつもりです
初心者の人はマニュアルサイトの見方がわからないので(苦笑)「この記事とマニュアルサイトとグーグル検索」の3つを使いながら設定できるように解説していきます
では早速、設定していきましょう。記事と一緒に進んでくださいね。
まずはテーマを購入する
下記の画像をクリックしてMAGの販売ページに行きましょう
下の方までスクロールすると購入ボタンがでてきますので銀行振込かPaypal決済を選びます(Paypal決済は便利なのでこの機会にアカウント登録しておくと良いですよ)


購入するとメールが届きます。マニュアルサイトやダウンロードに必要なパスワードが書いているので保存しておきましょう。
テーマをWordPressにインストールする
メールにダウンロードリンクとマニュアルサイトのURLがあるので、パスワードを打ち込んでログインしましょう
ダウンロードリンクをクリックしてパスワードを打ちこめば、デスクトップにMAG本体が保存されるので、WordPressにインストールします

これがMAG本体です
デスクトップになかったらどっか違うところに保存されてるので探すか、もう一度ダウンロードして保存先をデスクトップに指定して下さい
テーマのインストールは10秒で終わるくらい簡単です。
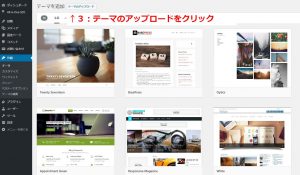
WordPressにログイン。外観からテーマを選択して新規追加をクリック
テーマのアップロードをクリック
MAGのzipファイルをドラッグ&ドロップで放りこむか、MAGを選択してインストール
インストール後、適用すれば反映されます
まだインストールしただけなのでブログタイトルと記事1つしかコンテンツがなく、スカスカです
ここから外観を整えていけば設定は終了です
流れとしてはテーマオプション>メニュー設定>ウィジェットの順で整えていきます。
テーマオプションの設定
まずはテーマオプションの設定からしていきます
詳しい解説はマニュアルサイトの「4.テーマオプションの設定」を見て下さい
この記事ではこのブログで行った設定を紹介します。
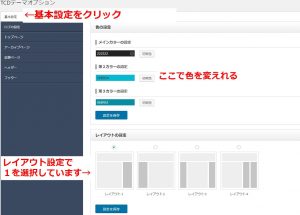
外観からテーマオプションへいきます
基本設定をクリック
メインカラーの設定でブログの色を変えれますが、デフォルトが気に入ってるのでそのままにしています
レイアウトは1で設定。レイアウトというのはサイドバーの位置をどこにするか?ですね
1は右側、2は左、3は両側、4は左に2列になります
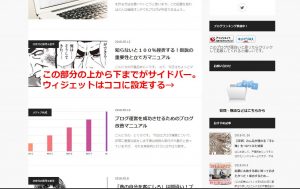
このブログで言うと右側にあるプロフィールとか問い合わせとかがサイドバーです。この部分にウィジェットというものを設定します
テーマオプションで設定する主要な部分はこのくらいです。あとは細々とした部分なので、マニュアルサイトを見るか色々いじってみて下さい
ワンクリックで設定できるのでさわれば大体わかりますよ。
メニューの設定
次にメニューの設定をしていきましょう。マニュアルサイトでは「3.ロゴとメニューの設定」で解説されています
メニューというのはこの部分です
まずは外観からカスタマイズへいきます
メニューからも設定できますが、なれないとわかりにくいと思うのでカスタマイズから設定してみましょう
メニューをクリック
新規作成をクリック
メニュー名は自分が管理しててわかりやすいものでいいです
グローバルメニューとフッター1列目にチェックを入れれば、このブログと同じ位置にメニューが表示されます
メニューを設定しただけではなにもない状態なので、あとでページを作ったりリンクを飛ばしたりしておきましょう
このブログでは、
・プロフィール
・まずはこの記事
・次世代起業家セミナー
・超高利益率サロン経営セミナー
・お問い合わせ
というふうに設定しています
基本的にメニューはTwitterやFacebookなどの外部リンクか、ブログの特定の記事へのリンクが基本となります
飛ばしていきたい外部リンクも記事もない場合は、とりあえず次に進んでブログの外観を完成させましょう。
ウィジェットの設定
最後にウィジェットの設定です。初心者の人がつまずくのがココ
設定自体は難しくないのでがんばりましょう(めんどくさいだけですので)
詳しくはマニュアルサイトの「5.ウィジェットの設定や」、Googleで「ワードプレス ウィジェット 設定」などで検索して参考にしてください。
まずは外観からウィジェットへ移動します
左側にあるのが使えるウィジェットです。これを右側にドロップして設定すれば反映されます
このブログには8つのウィジェットを設定しています。
カスタマイズからでもウィジェットの編集はできますが、カスタマイズからの設定は作成後の並び替えの時に使いましょう
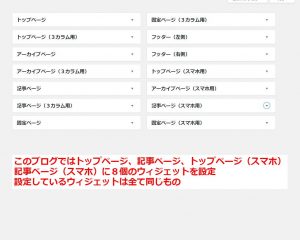
このブログではトップページ、記事ページ、トップページ(スマホ)、記事ページ(スマホ)にウィジェットを設定してあります
設定しているウィジェットは全て同じものなので、トップページのウィジェットをコピペすれば作業はすぐ終わります
ウィジェットの設定はクリックだけで終わるものと、入力が必要なものとあります。
このブログで使用しているウィジェットの解説と設定
ウィジェットの種類はたくさんありますので、詳しくはマニュアルサイトで確認してみてください
ここではこのブログで使っているウィジェットだけを説明します
・広告(TCDバージョン)
・ユーザープロフィール(TCDバージョン)
・カスタムHTML(ブログランキングへのリンク)
・テキスト
・デザインされた記事一覧(TCDバージョン)
・カテゴリ一覧(TCDバージョン)
・検索
・カスタムHTML(Twitterへのリンク)
この順番で並べています。ブログのトップページでどれがどれなのか確認してみるとイメージがわくと思います
ちなみにTCDバージョンとついているものは、TCDの有料テーマのみでしか使えません。このように有料テーマであれば独自のウィジェットが設定されていることが多いです
非常に使いやすくデザインも良いので、できるだけ使うことをオススメします。
広告(TCDバージョン)
広告を3つ登録することができ、ランダムで表示してくれます。サイドバーに表示したいアフィリリンクなどがあれば、こちらを使いましょう
設定画面はこうなっています。それぞれに表示したい広告のHTMLコードを打ち込むだけで完了します

ユーザープロフィール(TCDバージョン)
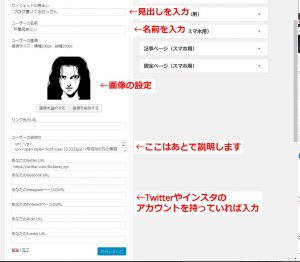
プロフィールを綺麗にまとめて表示してくれるウィジェットです
入力するだけで見やすいプロフィールを作成してくれます

画像のとおりに入力するだけでOKです
ユーザーの説明文のところはそのまま入力すると改行ができないのですが、やり方は次の「カスタムHTMLの項目」で説明します。
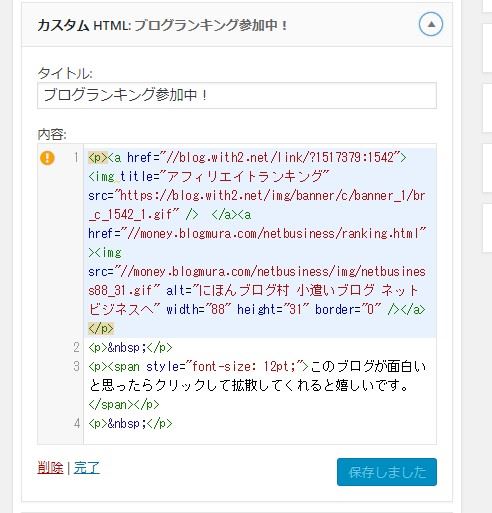
カスタムHTML(ブログランキングへのリンク)
簡単に言うと「自由入力欄」です。外部リンクや別記事へリンクしたい時、広告などを張りたい時に使用します
このブログではブログ村とブログランキングの外部リンクを設置しています
設定方法は単純でタイトルをつけて、外部リンクを「タグ」と呼ばれる書き方で入力するだけなのですが、初心者はこの「タグ」というのが意味不明なわけです

手順としては「ブログ村で外部リンクのタグをコピペ>カスタムHTMLにコピペ」
なのですがここで落とし穴が1つあり、改行や文字装飾がうまく反映されないという事が起きます
プロフィールの自己紹介文を書いてもらえばわかりますが、改行や文字装飾がうまく反映されません
実はWordPressのウィジェットの文字入力はすべてタグ入力しないと改行や文字装飾が反映されないのです
「タグなんて知らないし、打てないよ!」となるわけですが、そこで簡単にできる方法を解説します。
まず記事投稿画面から新規追加で記事入力画面にいきます
ビジュアルエディタからテストエディタに切り替えて、コピペしてきたブログ村とブログランキングのタグを貼り付けます
ビジュアルエディアにもどして、文字を入力し文字装飾します
ブログ村とブログランキングのボタンを横並びにしたいので改行を消しておきます
形を整えたらテキストエディタに戻して全文コピペし、カスタムHTMLに貼り付け
これでウィジェットの見え方を確認して、よければ完了です
もう少し文字を大きくしたい場合などは、この画面にもどって修正します。これでウィジェットにタグを入力できます
プロフィールの説明文も一度、投稿画面のビジュアルエディタで書いてテキストエディタに切り替え、全文コピペで貼り付ければ改行や文字装飾も反映されます。
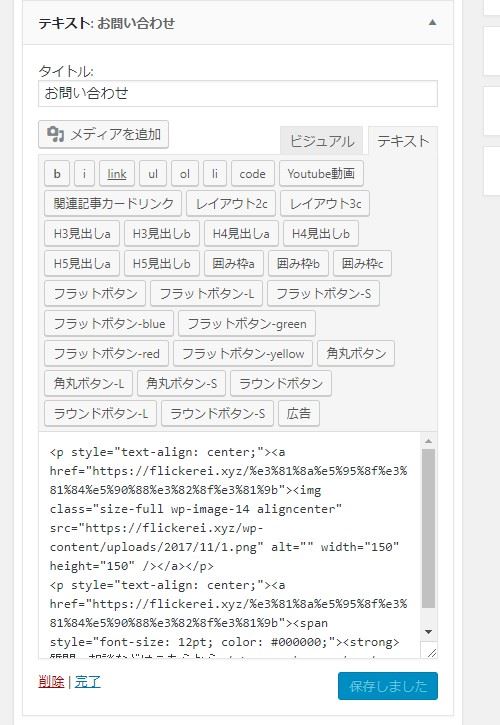
テキスト
お問い合わせフォームへのリンクを設置しています、カスタムHTMLと同じように設置しています
ビジュアルエディタで入力>画像にお問い合わせフォーム画面へのリンク>テキストエディタに切り替えてコピペ
で画像をクリックすれば、お問い合わせページに飛ぶようにしています

デザインされた記事一覧(TCDバージョン)
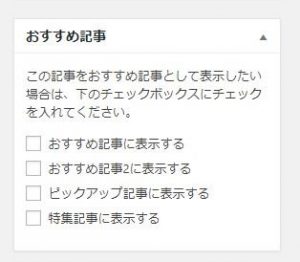
自分が選んだ記事をサイドバーに表示できるウィジェットです
読んで欲しい記事、読まれている記事をサイドバーに表示したい時に使います。設定は簡単です

あとは表示したい記事の記事投稿画面にあるチェックボタンを押しておくだけです

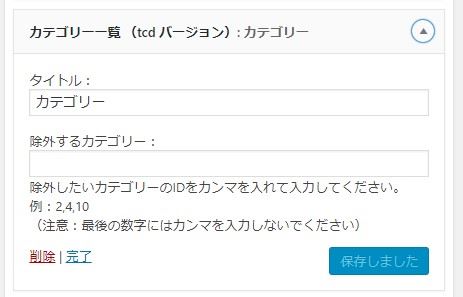
カテゴリ一覧(TCDバージョン)
カテゴリを表示するウィジェットです。特に説明に必要はないと思います

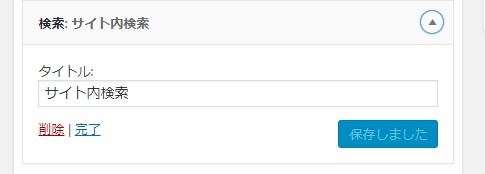
検索
サイト内検索です
あるとユーザーが便利なので設置しておいてもいいと思います。

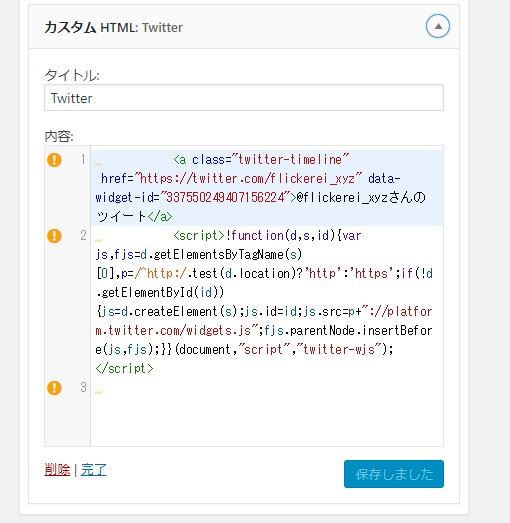
カスタムHTML(Twitterへのリンク)
Twitterカードの設置ですね。これもカスタムHTMLでできます

とくに変更する部分はないのでTwitterからタグをコピペして貼り付けるだけです。
WordPressテーマ「MAG」の設定完了
以上でブログの作成は終了です。あとはひたすら記事を更新していってください
細かい修正はそのつどしていけばいいです
最初から完成を目指してはダメで、作りながらブラッシュアップしていけばいいのです。
3記事に渡りWordPressでブログ構築する流れを解説しましたが、手順通りにやれば大方できるはずですので、ぜひチャレンジして下さい
今回は「MAG」を使った開設でしたが、他の有料テンプレートでも設定自体は同じ様な感じです
難しく感じるかもしれませんが、一度作ってしまえば解説からテーマの設定まで1時間くらいでブログを作成できるようになりますよ
もしつまずいたら前回までの記事も参考にしてくださいね。
情報発信していくのならぜひ用意しておきたい「ブランドブログ」の作り方はこちらでまとめています


























ランキングからきましたtakeshiです。
私、最近WordPressを使い始めた初心者です。
とても参考になりました。
また、訪問させて頂きます。