こんにちは、齋藤です(プロフィールはこちら)
「かっこいいブログにしたい」
まあかわいいでもいいんですが、ブログで情報発信するならやはりここは外せないところではないでしょうか
どうせ運営するならデザインの良いブログにしたいものですし、ダサいブログは素人臭いですから色々と問題もあります
最近だとダサい=スパム、クソカスアフィリサイト、クソみないな情報しかないウンコブログ
という認定までされてしまうといっても言い過ぎではありません
てゆうか僕自身、何らかの情報を探してる時にダサいブログに入ってしまったら「あーやっちまった。クソブログやんけ」と思ってしまいますから。
ブログの見た目というのはそれほどの威力がある
ブログといえばWordPressがもはや定番になっていますが、その理由もうなずけるというものです
アメブロなどの無料ブログは総じてダサいですし、削除リスクなどもありますから(アメブロ内での集客効果ももうオワコンでしょうし)ブログやるならWordPressがマストなのです。
WordPressでカッコいいブログにするためにはいくつかのポイントがありまして、
・デザインの良いテンプレートを買う
・文字装飾、改行などにこだわる
・記事タイトルはSEOと見栄えを考える
・アイキャッチ画像にこだわる
僕が意識しているのはこの4点。
テンプレートはブログ作成時のことなので一度決めてしまえばいいだけですが、あとのものは記事ごとに考えなければいけません
ここがめんどくさいところであり、手を抜きがちになるものです。しかしちゃんとしないとクソブログ認定されますからキッチリやりましょう
やり方さえわかってしまえばルーティーンやパターン化できるので、めんどくささもなくなります。こういうのってよくわかってないままやるからめんどくさいんですよ。
特にアイキャッチ画像ですが、これは最も簡単に改善できるポイントです
最近のブログデザインは1記事ごとにテーマにそった画像を用意し、それがブログトップページやSNSにリンクした時に表示されるようになっていますが、
この画像がダサかったり、テキトーに設定したりしていると記事のPV必要も下がるし、ブログ全体のデザイン性も落ちちゃうわけです
この記事では僕のアイキャッチの選び方をまとめますので参考にしてみてください。
ウンコなテンプレートを使うとウンコブログになる
アイキャッチ画像の前にテンプレートのことをちょっと話します
なぜかというと、ブログのデザインはこの「テンプレート」でほぼ決まってくるからですね
WordPressはテンプレートといってデザインを自由に変えるツールがあります。無料でもあるし、有料のものもありますが、これは必ず有料のものを使いましょう
無料のものは機能もショボく、見にくいしデザインもダサいです。
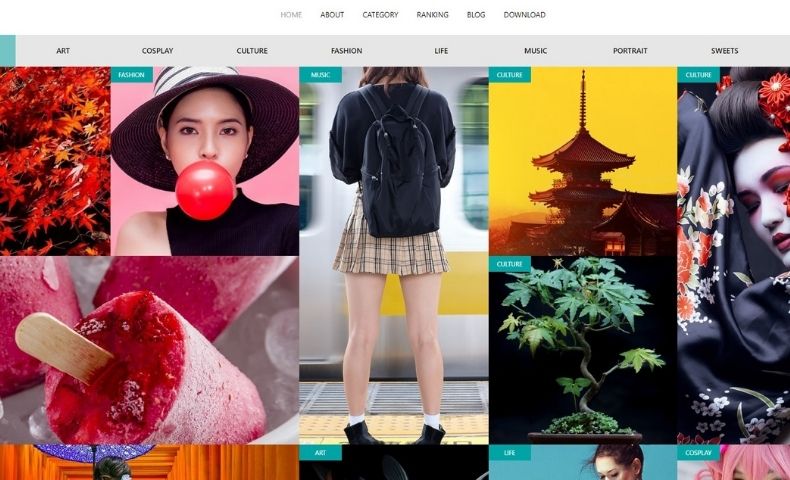
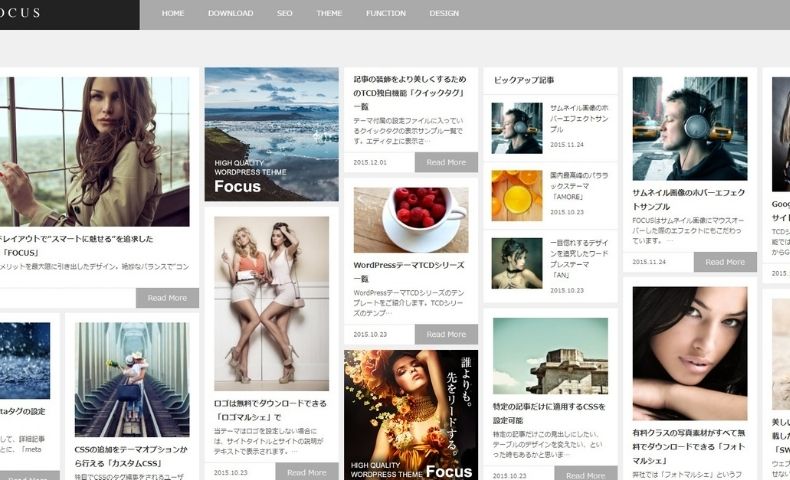
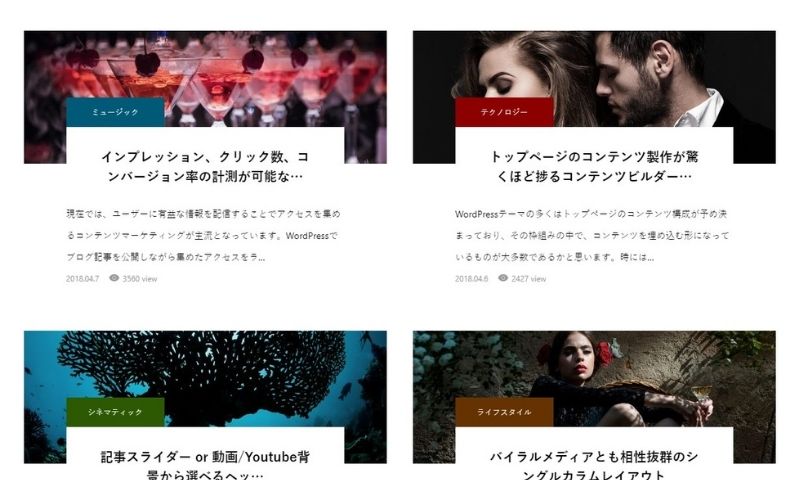
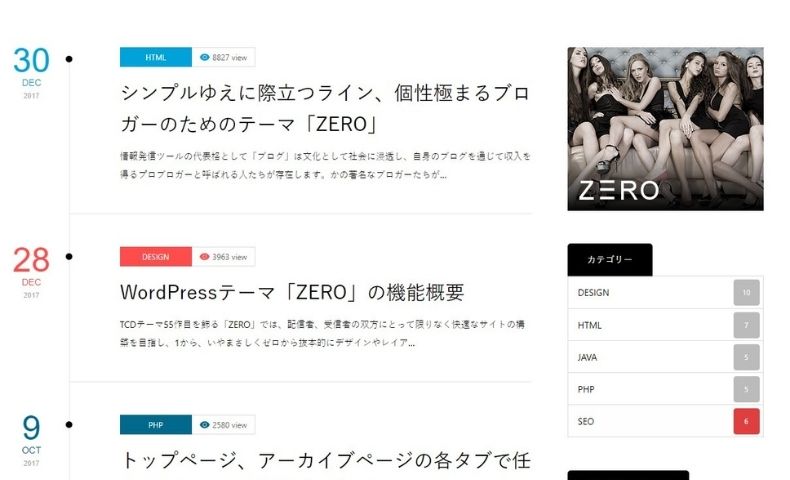
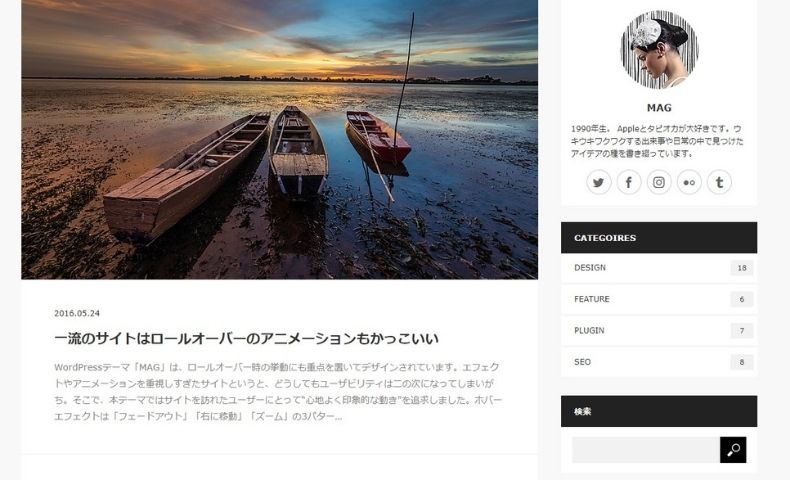
一例ですが、テンプレートだけでこのくらいデザインに変化をつけることができます
これらのテンプレートはTCDという会社のものですが、個人的にはここのがカッコよくて機能もよく、種類も多いので愛用しています(このブログはMAG)
有料テンプレートの機能はどこも大して変わりませんが、デザインはかなり違うので色々比較して、自分のイメージに合うものを使うとよいですね
TCDはカッコいい、洗練された感じ、カチッとした感じのものが多いです。
本気でブログを運営するなら無料テンプレートとか選択肢にはありません
テンプレートは後で変えると結構めんどくさいのでブログ作成時ちゃんと決めておくべきです。僕も美容室のブログのテンプレートを変えたことがあるんですが、超めんどくさかったですから。
同じメーカーであれば多少の調整で済みますが、そうでない場合は全記事修正レベルになります。(1,2週間くらいかかりましたよ)
テンプレはだいたい1~2万円で買えますし、ずっと使えますからブログをするのであればまっさきに投資しましょう
デザインが良いもの使うと気分も上がりますしね。
素材サイトでアイキャッチ画像を用意する
ではアイキャッチ画像の話ですが、まずアイキャッチにする画像を用意するところからスタートです
写真が撮れる趣味系のブログなどであれば(旅行、ガジェット、物作り系)書きたい記事に関連する写真を用意できますからそれを使えばいいです
きれい、カッコよく撮るのは必須ですが、このへんは「iPhoneで簡単にきれいに取る方法」とかで調べればいくらでも情報出るので各自調べてみてください
そういうの参考にして「バエる」のを撮って、必要であれば編集、加工して使うのがマストでしょう。
問題は写真が撮れない時です
例えばこのブログなんかがまさにそうでして、知識や行動を記事ネタにしますからそもそも写真にできるものがありません
せいぜいセミナーに参加したとか、そういう時に会場をキレイに撮ってアイキャッチに使うとかそれくらいです
こういう場合はアイキャッチ画像をどうするか悩むものですよね。
そんな時は有料、もしくは無料の写真素材サイトを利用しましょう
有料であれば「shutterstock」、無料であれば「pixabay」が有名です。プロが撮影したクオリティの高い写真がキーワードで検索できるサイトで、もちろん著作権フリー、商用利用なども可能です
shutterstockの方が有料なだけあって数は多いですが、pixabayもクオリティ面では劣りませんのでお好みでどうぞ。
検索する時のキーワードは記事ネタにあったものをとりあえず入れてみましょう
この記事の例でいうと「アイキャッチ」「カッコいい」「デザイン」とかで検索してバーっと見て、気になったのがあればクリックしてさらに関連画像に飛んだりしていきます
まあテキトーですねこの辺は。
加工するか生のままいくか
写真が用意できたら次は加工です
加工には2つありまして、(まあ言うまでもないですが)
・サイズ調整などの写真のデザインはイジらない加工
・フレーズをつけたりしてデザインをイジる加工
まあお好きなように。なんですが、YouTubeのサムネイル画像ならともかく、ブログであればデザインをイジる必要はないかなと僕は思います。
理由はまずめんどくさい
ブログっていうのは記事数も大事ですから、日々更新していくものです。記事書くのも時間かかるのにアイキャッチにまでそんな手間かけてられっか!となります。
次にデザインイジるとだいたいダサくなります
YouTubeなどのサムネイルは宣伝の意味もありますが、ブログの場合はトップページのデザインにも関係してきます
特にフレーズをつけたアイキャッチがトップページに並んでると、すげえダサいと僕は感じちゃうんですよね
アフィリエイトや起業系ブログだとアイキャッチに「副業で稼ぐコツは○○です!!」みたいなフレーズがついてることがありますが、いやあダサい。あとなんか安っぽくて素人向け前回のブログに見える
アイキャッチの下に記事タイトルあるんやからええやん。と思いますし、ウザいです
僕も前はフレーズつけてましたが、やめました。(ちょうど今、過去記事のアイキャッチ入れ替え中です)
というわけで僕は加工に関してはサイズ修正だけです
サイズ修正は「Canva」がオススメですね。変な箇所がカットされたり、引き伸ばされたりされません。デザインイジる場合も便利ですし、画像のオンラインストレージ的な使い方もできます
気に入った画像を見つけた時はとりあえずダウンロードしておいて、Canvaにアップロードしておきましょう
あとは容量を小さくすれば完璧です。僕は画像をweb上で圧縮できるツールを使ってます。
ブログのデザインはテンプレートと写真
「デザイン性の高いテンプレートを買って、クオリティの高い写真素材サイトからダウンロードし、サイズだけ加工して使う」
というシンプルさですが、これで十分にデザインの良いブログにすることができます。しかもめんどくささもない
web系のデザイナーがよく言うことですが「素人はイジらないのが一番」だそうですから(苦笑)
あくまで僕のブログ運営の型ですが、参考にしてみてください。
PS.
初期設定などの初歩的なことがわからなければ下記の記事を参照してください








コメント